Three Js Angle Between
Q q1 -1 q2. Threejs for WebGL is the same as jQuery for JavaScript.
You cant compute this with vectors since they do not represent an orientation in 3D space.

Three js angle between. If the direction vector you use when raycasting does not have length equal to 1 you will not get accurate results. Euler angles and Quaternions as well as methods for converting between the two. The recorder is crappy.
The library offers declarative syntax and relieves the headache associated with 3D in the browser. Adjust the thresholdAngle below and youll see the edges below that. Function animate.
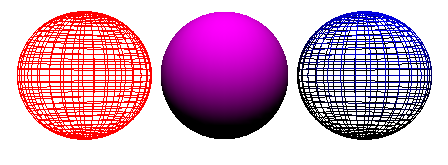
Threejs is a JavaScript library containing a set of predefined classes for creating and displaying interactive 3D graphics in WebGL. If toycar undefined. Using an EdgesGeometry instead the middle lines are removed.
So then Vector3 can be used to set position but it can also be used as a way to set orientation in the from of a direction using values between 0 and 1 for each axis. If you have two orientations expressed as quaternions q1 and q2 then the rotation that will rotate from q1 to q2 is. Here its the problem.
Threejs provides two ways of representing 3D rotations. I drawed a three-dimensions vector and all of these three lines red blue green should be perpendicular but when Im moving a camera the angle between k and H vector changes a lot. Barboite commented on Mar 13 2020.
Ive got a problem with threejs. In threejs to calculate the distance between two 3D positions use the Vector3distanceTo method. Var distance vec1distanceTo vec2.
Enter the second vectors values. Angle will be -6602778421483718 somewhere between 270deg - 315deg if apply some condition i can get to know the exact angle. This post is then about the Vector3 constructor that is a useful class for various things in a threejs project.
Vectors can be used to represent direction and there is some over lap between Vectors and Euler angles bit it is still a good idea to be aware of what the limitations are here. There are six 3 possible orders allowing all permutations of XYZ. Watch the recording and dont worry about lags.
Resulting euler will have x y z rotations in radians. Direction vectors in threejs are assumed to have unit-length. What i caught missing in THreejs is the functionality to smooth dynamically generated geometries based on an angle.
The tool has found angle between two. Lets look have a general overview of Threejs and see how to get started if you are new to the 3D world. The thing to keep in mind here is that this is a Vector3 prototype method so it has to do with changing the value of a vector and not the state of a Euler class instance.
Like in 3dsMax for example If the angle between two face normals is smaller than angle the faces get smothed and the vertex normal accounts for that smoothing. Threejs expects all of the values for rotations to be provided in radians. Calculate the area T formed by these three.
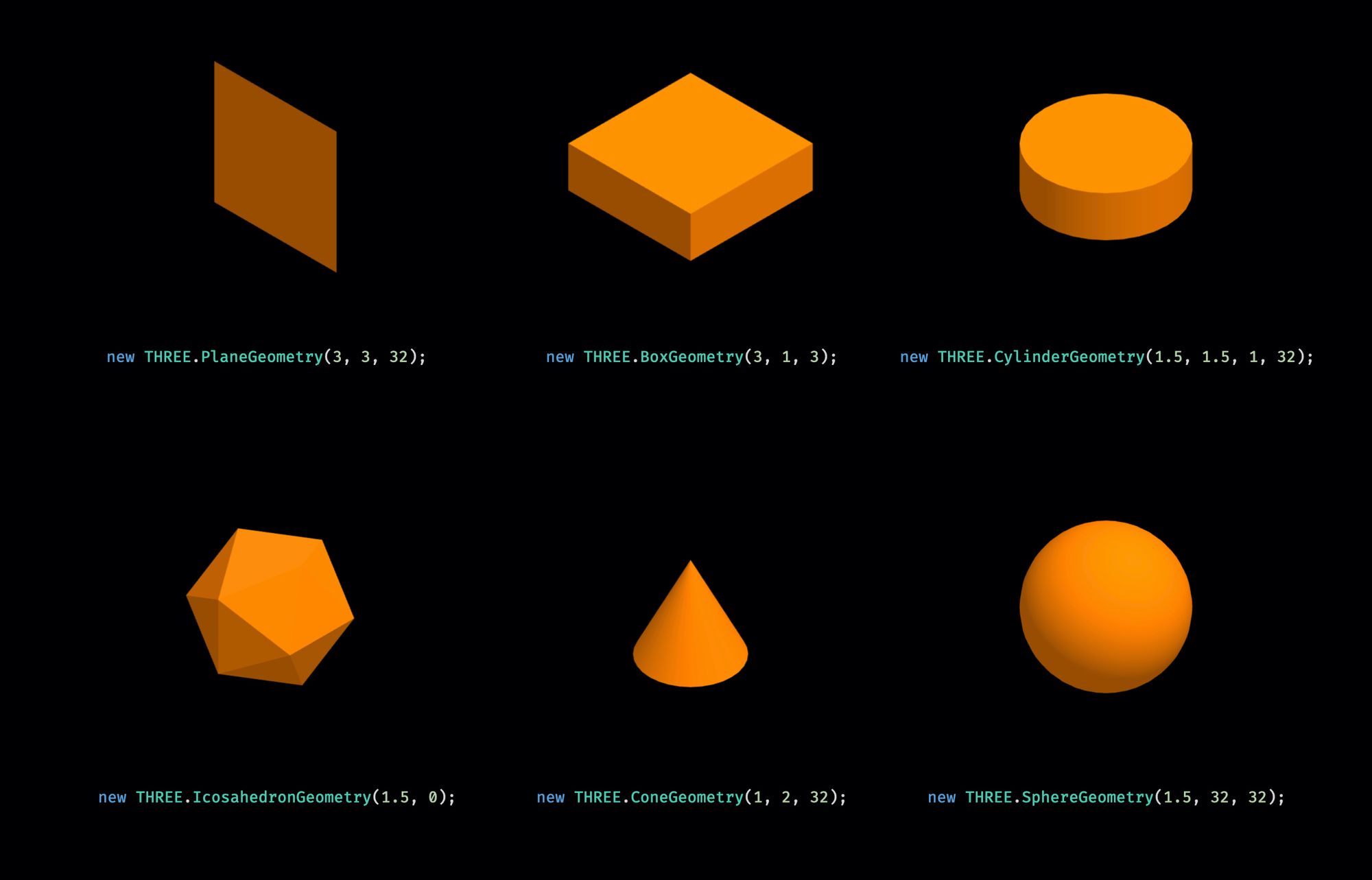
This approach also works in higher dimensional spaces. DomElement const planeGeometry new THREEPlaneGeometry20 10 360 180 const plane new THREEMeshplaneGeometry new THREEMeshPhongMaterial planerotateX-MathPI 2 planepositiony -175 sceneaddplane const torusGeometry new THREE. I forked the threejs repository and created a new branch.
Toycarrotationorder YXZ. Choose the second vectors representation. A 3d Vector3 Instance consists of an x y and z value which makes it useful for plotting a single point in 3d space but these values can also be in the range of numbers between.
Calculate the lengths a 1 b 1 and c of the three vectors a b and c b a. The first step I took was to divide each cell into four smaller regions. For example if you look at the box at the top it shows a line going through each face showing every triangle that makes the box.
Input A 112 and B -4-86 into the proper fields. This time we need to change it into point representation. Type in x 3 y 6 z 1.
I noticed that vector3angleTo returns NaN when either the vector on which its called or the target vector is at the origin 000. Normalize the two vectors a and b. Let vec1 new THREEVector3 -2 2 0.
θ as parameters to atan2 to find θ. A helper object that takes another geometry as input and generates edges only if the angle between faces is greater than some threshold. You can just calculate the angle between two vectors via Vector3angleTo.
In your calculation the angle will be returned 11397221578516282 so it was failed on negative values. Well need to get it out with a THREEEuler var euler new THREEEuler. In other words they must be normalized.
Let vec2 new THREEVector3 0 0 0. DomElement new OrbitControls camera renderer. θ v v 1 where θ is the angle between u and v.
Euler angles are subject to a problem called gimbal lock where certain configurations can lose a degree of. We can now proceed to generate the skyscrapers.

Get Angle In Terms Of 360 Degrees Stack Overflow

How Can I Rotate A Mesh By 90 Degrees In Threejs Stack Overflow

Day 12 Take A Whirlwind Look At Three Js 12 Devs Of Xmas

Lewy Blue Discover Three Js Lewy Blue Twitter

The Making Of The Aviator Animating A Basic 3d Scene With Three Js Codrops
8 3 Perspective Projections Learnwebgl

Three Js Tutorial How To Render 3d Objects In The Browser

How To Calculate An Angle From Three Points Stack Overflow

Three Js Tutorial How To Render 3d Objects In The Browser

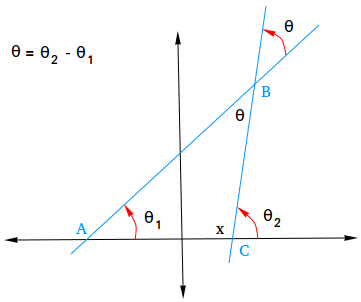
Angle Between Two Lines Definition Formula And Examples
7 5 Rotating A Camera Learnwebgl

Posting Komentar untuk "Three Js Angle Between"